App Caminhos
da semente

Contexto
Trabalho na empresa Terrakrya, onde chegou um novo projeto para desenvolver uma aplicação específica para prestadores de serviço de monitoramento de plantios de restauração florestal. Sendo o monitoramento parte fundamental do processo de restauração ecológica, a Iniciativa Caminhos da Semente desenvolveu em 2020 um protocolo para avaliação e monitoramento de seus projetos. Inicialmente o protocolo foi utilizado utilizando uma planilha juntamente com um artigo como base.
Como objetivo detalhar o processo de implementação de um aplicativo de monitoramento destinado a monitores ambientais. Este aplicativo permite que os monitores se cadastrem e tenham acesso a diversas funcionalidades essenciais para a gestão e execução de seus trabalhos de campo. As funcionalidades incluem a gestão de projetos, propriedades, polígonos e protocolos de monitoramento, bem como a execução de monitoramentos específicos, como cobertura do solo por interseção de linha, cobertura do solo por interceptação de pontos, e análise de densidade e riqueza.
Utilizamos da metodologia existente nas planilhas disponibilizadas pelo cliente para elaboração da aplicação.
Na aplicação era obrigatório o cadastramento de prestadores de serviço de restauração ou “restauradores”, também tínhamos que evoluir os processos de monitoramento existentes apenas em planilha e potencializar as relações comerciais entre as redes de sementes e os prestadores de serviço. Para alcançar esse objetivo, foram necessárias diversas alterações e implementações nas lógicas da API do Caminhos da Semente, bem como o desenvolvimento de um aplicativo robusto utilizando a tecnologia Flutter/Dart.
Desafios e atribuições
Foi atribuída a mim a função de criação de wireframes das telas com as funções necessárias para o aplicativo monitoramento de sementes com base em uma planilha existente e de textos de reuniões realizadas entre o gestor de projeto e o cliente.
Problema
Os técnicos responsáveis pelo monitoramento não possuem uma ferramenta automatizada para a junção dos dados. Realizavam o monitoramento utilizando papeis em campo e repassavam os dados para uma planilha com todos os monitoramentos feitos por ele posteriormente tendo então retrabalho e perda constante de informações além da falta de identificação de imagens tiradas.
Pesquisa
A empresa Terrakrya estava em processo de atualização do fluxo de design e iniciando a implementar o UX UI antes da elaboração dos projetos. Visto isso, não existia um padrão a seguir e tive que testar algumas abordagens. Inicialmente foi me passado em texto um resumo listando o que ocorreu na primeira reunião com cliente e quais informações eram relevantes para a aplicação. Com esse texto fiz uma Matriz CSD que pode ser vista ao lado:
Após a criação da Matriz foram realizadas reuniões com a técnica Sílvia, que ficou responsável pelo repasse das informações sobre monitoramento e plantio de sementes, para alinharmos o que foi colocado na matriz e para iniciar o processo de entender o fluxo necessário para o processo.

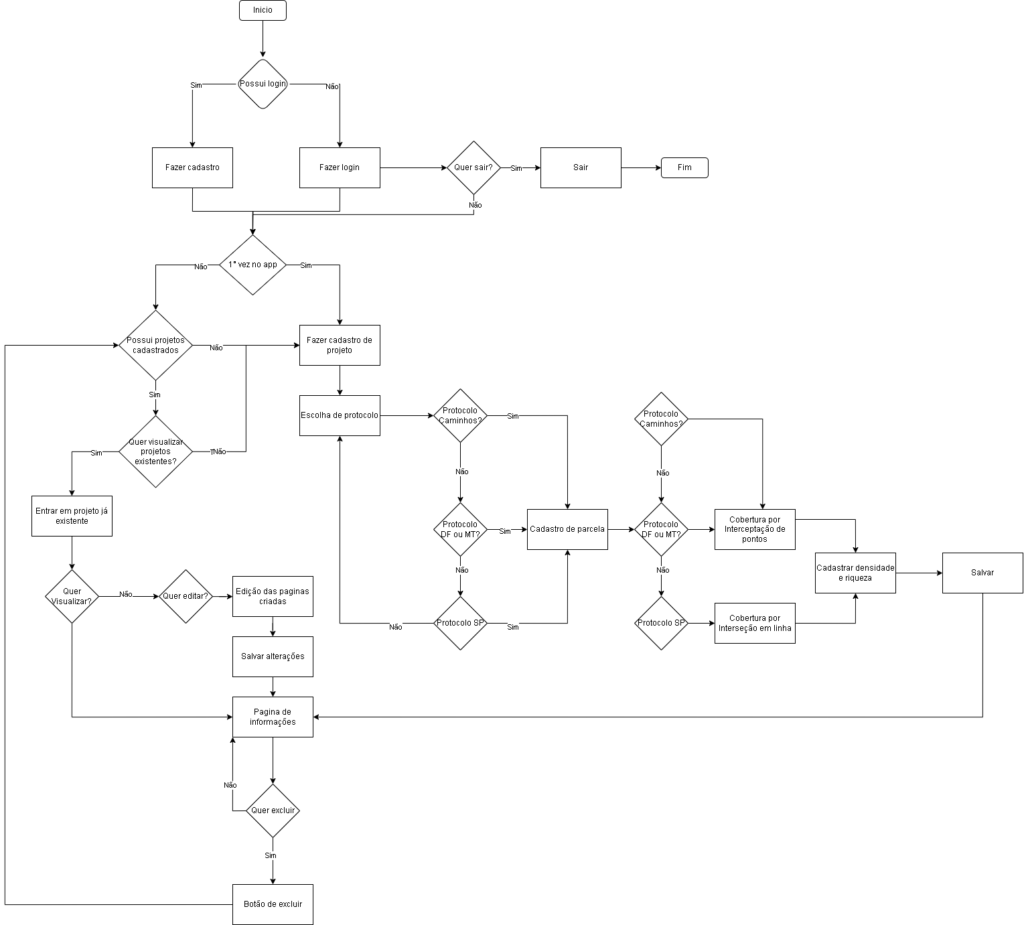
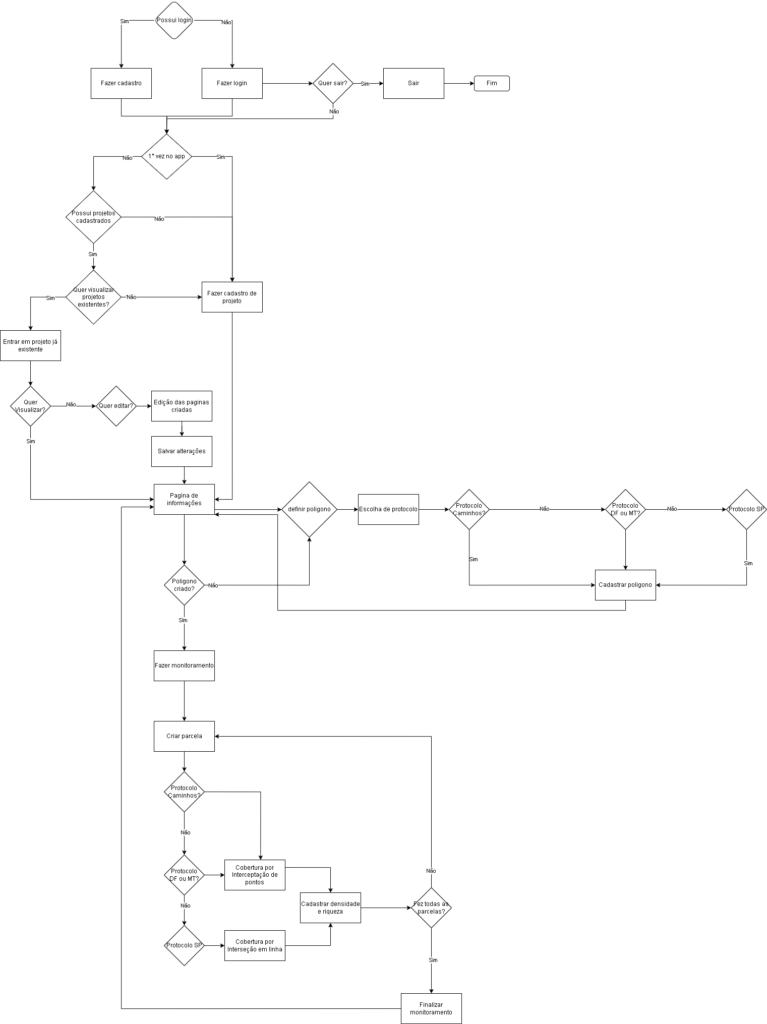
Um fluxograma foi criado inicialmente para auxiliar na elaboração do wireframe. Juntamente com o auxílio da técnica Sílvia foi criado o fluxograma com as etapas necessárias para a aplicação que pode ser visto abaixo.

Não realizamos a elaboração de personas pois já estava em contato com a pessoa que fazia parte do público alvo e estava conseguindo alinhar todas as ações necessárias para o fluxo, além de por conta do prazo não foi possivel.
Após a criação da Matriz foram realizadas reuniões com a técnica Sílvia, que ficou responsável pelo repasse das informações sobre monitoramento e plantio de sementes, para alinharmos o que foi colocado na matriz e para iniciar o processo de entender o fluxo necessário para o processo.
Wireframe
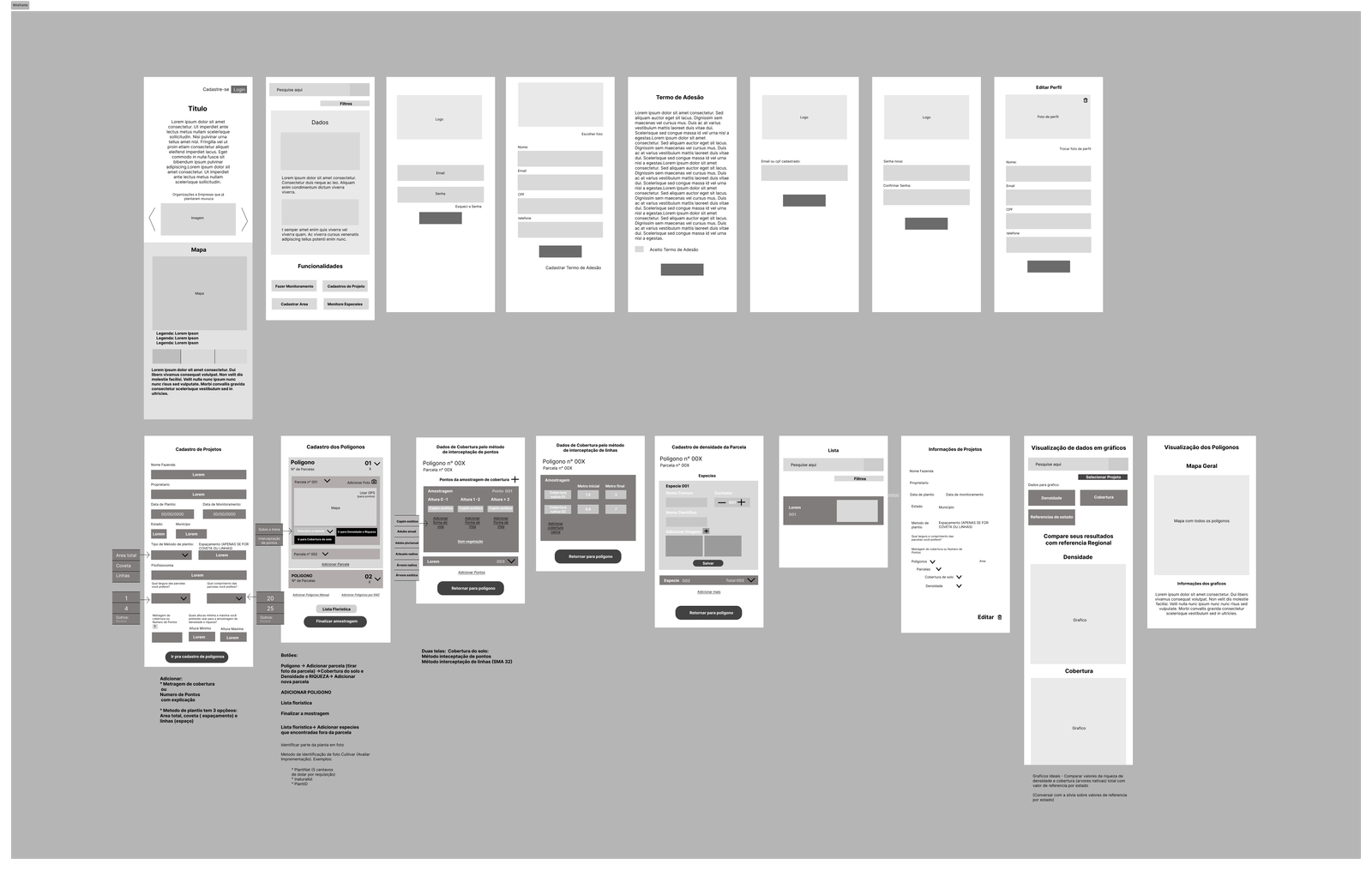
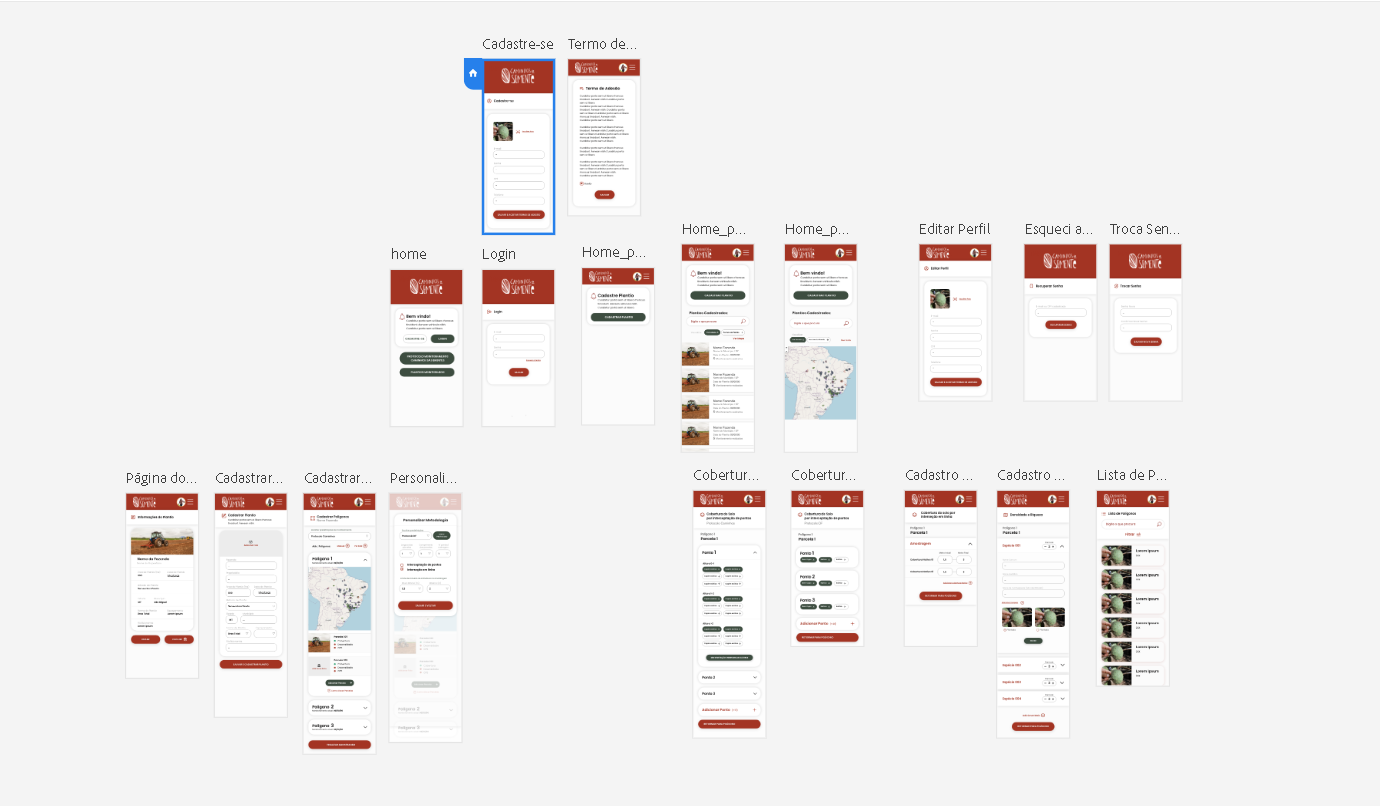
Após a criação do fluxograma, iniciei a criação das telas prioritárias de wireframe de baixa complexidade para pensar adequar a todas as funções necessárias. Utilizei o fluxo feito no wireframe e a planilha já existente para definir os dados necessários para a aplicação. Foram necessárias algumas reuniões de alinhamento com a Técnica Silvia para ajustes nas telas e total adequação das telas com o fluxo já existente. Com a conclusão do wireframe de baixa complexidade, foi iniciado por mim e por um outro designer da empresa o wireframe de alta fidelidade.


Foram criadas as telas inicialmente no XD mas a notícia que o software seria descontinuado passamos a utilizar o Figma.
Após o wireframe de alta fidelidade ser feito, o outro designer deixa o projeto e passei a acompanhar mais o processo de criação das telas pelos desenvolvedores dando total apoio para o desenvolvimento.
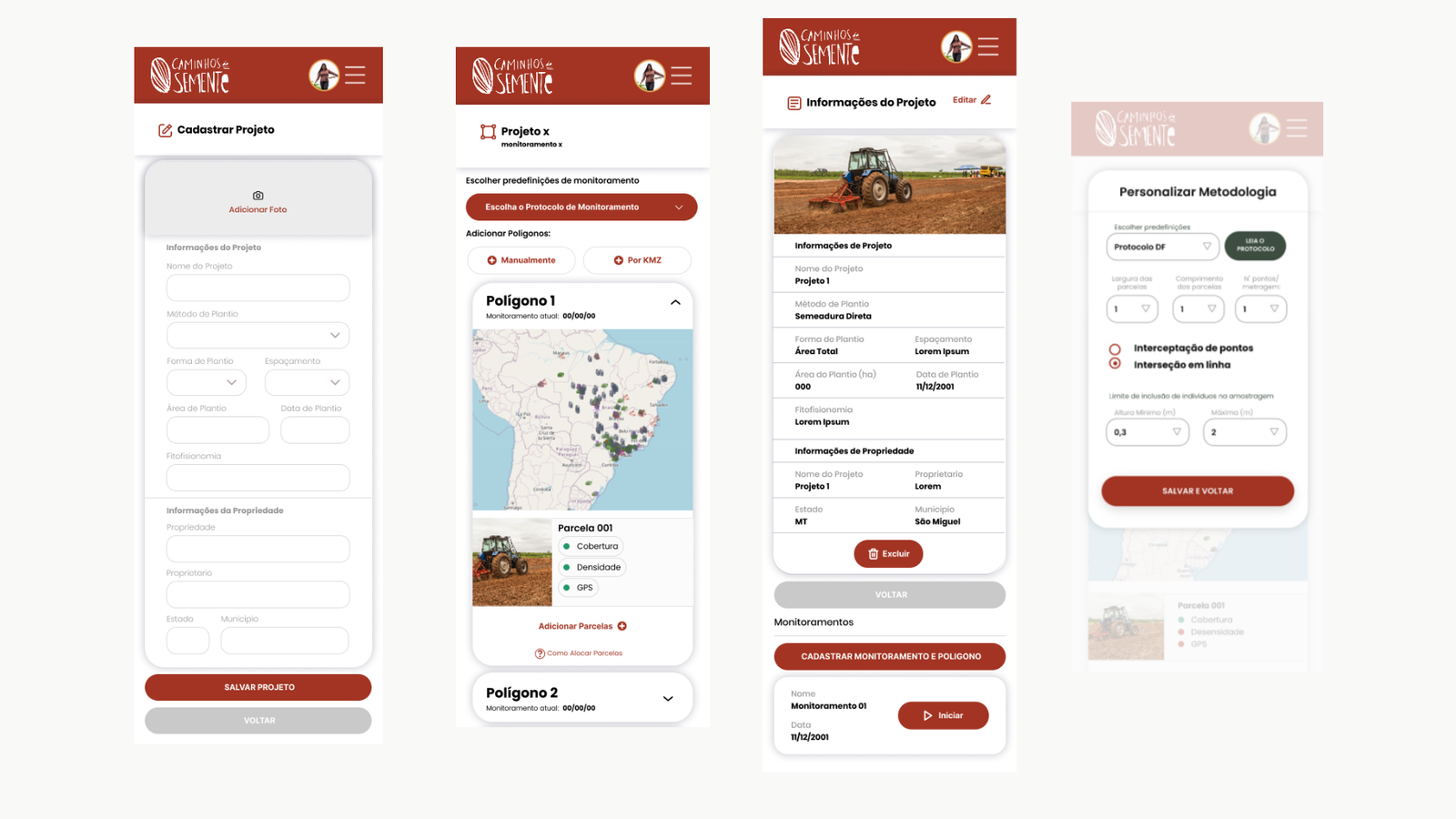
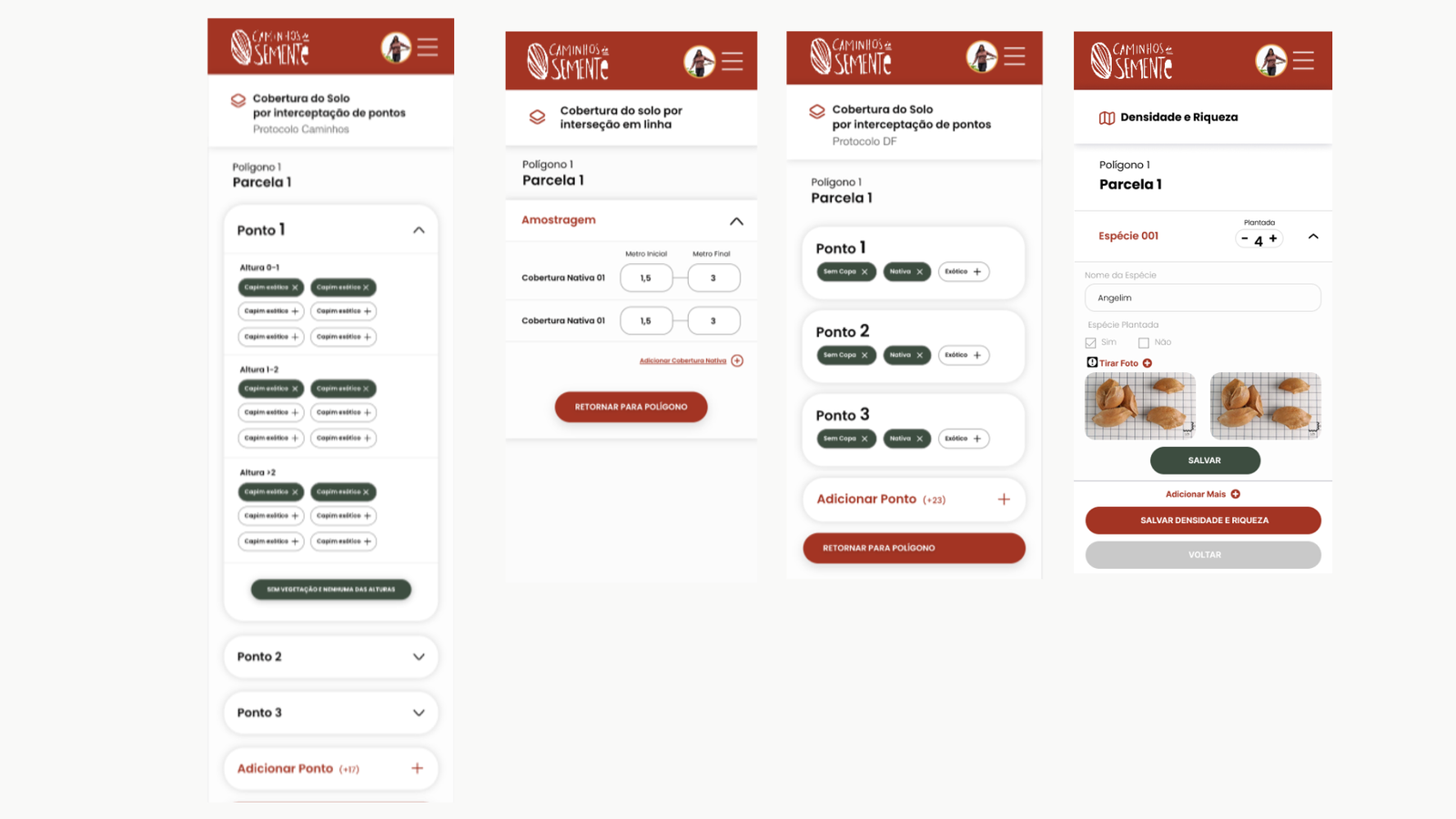
Com a implementação sendo finalizada o cliente pediu uma alteração no fluxo adicionando mais opções para o monitoramento. Com isso, criei as novas telas alterando o que fosse necessário e mantendo o padrão já estabelecido em etapas anteriores.
Além de também criar um novo fluxograma.

Aplicação ainda em estado de teste, assim que finalizado disponibilizo link abaixo.
Lições Aprendidas
Com esse projeto de aplicação tive o primeiro contato desde as primeiras etapas do processo. Pelo início na etapa de discovery e pesquisa, interpretação do fluxo já existente em planilha, criação do layout e wireframes até o auxílio para os desenvolvedores.
Por meio deste projeto pudemos colocar em prática e aprimorar diversas técnicas de pesquisa, atendimento ao usuário, teste com usuários, estruturação de design de interfaces e adaptação de fluxo já existente em algo que trazia mais praticidade ao usuário. Com o passar dos processos, o contato direto com o usuário e contato com os desenvolvedores, tive vários insights e busquei sempre manter o foco na usabilidade e em pensar como o usuário para facilitar o trabalhos dos restauradores que mantém a natureza sempre viva.
Em alguns desses insigths ocorreu durante a reunião nos estagios finais da elaboração da criação do design final, onde juntamente com a Silvia definimos por alterar o fluxo, antes linear do site, para um mais voltado para realmente o que os técnicos fariam em campo sem a possibilidade de terem internet. Fiz a troca de algumas telas e adicionei algumas opções que achei necessário para a melhor interpretação do usuário e para deixar o aplicativo mais intuitivo.
Telas